
How to Design your Shopify Homepage
The journey to establishing an online store is thrilling. With the vast sea of e-commerce platforms out there, you’ve chosen Shopify to anchor your ship, and for good reasons! This blog post will guide you through the process of designing a captivating Shopify homepage that mirrors your branding and drives sales.
Why have your own website and why choose Shopify?
The importance of having an online store in this digital age cannot be overstated. It grants you independence and flexibility. Rather than relying solely on marketplaces like Amazon or eBay, having your own website places you in the driver’s seat. Here are a few reasons:
- Branding: Your online store is a direct reflection of your brand. It allows you to establish your identity, unobstructed by the rules and designs of other platforms.
- Customer Relationship: Direct communication means fostering genuine relationships with your customers. You can get to know them, offer tailor-made discounts, and more.
- Data Insights: Own your customer data. Analyze it to understand buying patterns, and preferences, and optimize your sales strategies accordingly.
Among the plethora of e-commerce platforms, Shopify stands tall due to its user-friendly interface, scalability, and a myriad of tools designed to help even novices get started quickly.
Designing Your Shopify Homepage: Step-by-step
1. Login and Familiarize:
First, log into your Shopify account. Once logged into your Shopify account, take a moment to explore the dashboard. This familiarity will make the process smoother.

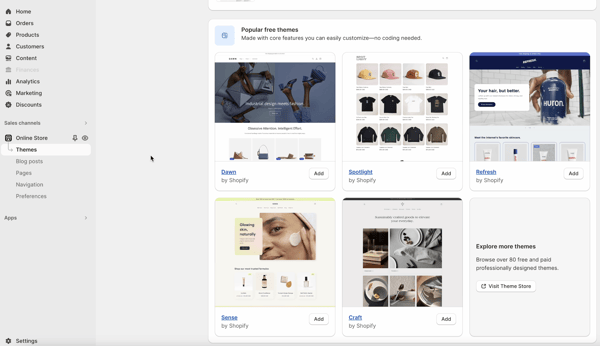
2. Choose a Theme:
Navigate to the left sidebar. Click on 'Online Store', then 'Themes'.
Shopify offers both free and paid themes. Pick one that aligns with your branding and is optimized for your industry.

Click on the Add button of the chosen theme.
3. Customize your Theme:
Under 'Online Store', click on 'Themes'. Here, you can customize colors, fonts, and more to make the theme uniquely yours.
Here, you can change colors, fonts, and layout.
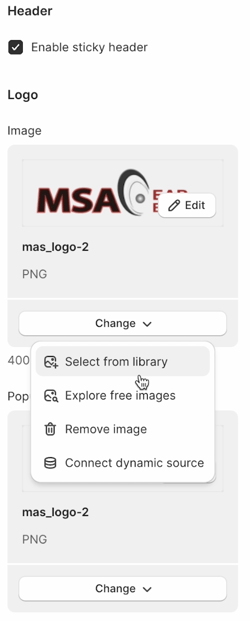
4. Upload a Logo:
Your logo is crucial for branding. Plus, custom logos reinforce brand recognition. Make sure it’s clear and placed prominently.
Click on 'Header', then the 'logo'.
 Upload a high-quality logo image from your computer.
Upload a high-quality logo image from your computer.
5. Design the Header:
The header is your main navigation hub. This includes your store’s main navigation. It should be simple and guide visitors to key parts of your store like 'Products', 'About Us', or 'Contact'.
Ensure it's straightforward.
Click on 'Menu and Pages' to select which pages appear in your navigation.
6. Craft an Engaging Hero Section:
This is the first visual your visitors will encounter. It can be a captivating image, a video, or a banner highlighting a promotion. Ensure it resonates with your target audience.
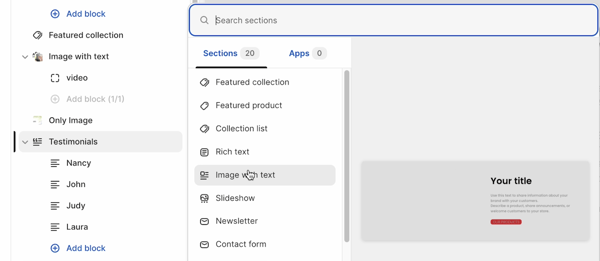
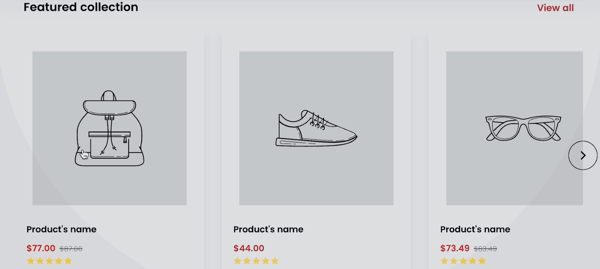
 7. Feature Products or Collections:
7. Feature Products or Collections:
This section grabs attention. Highlight bestsellers or new arrivals. Make it easy for visitors to find what they’re looking for or discover something new.
Click on 'Add Section', then choose 'Image with the text' or 'Slideshow'.
Upload your images or videos and ensure they resonate with your target audience.
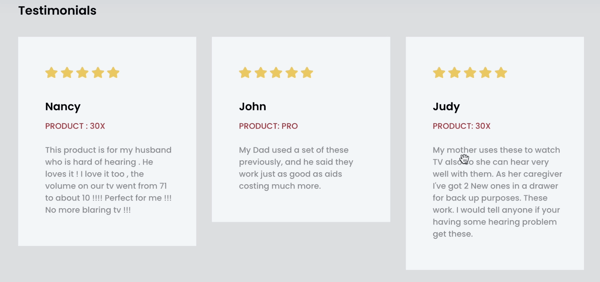
 Navigate to 'Add Section', select 'Testimonials', and add your customer feedback.
Navigate to 'Add Section', select 'Testimonials', and add your customer feedback.
8. Integrate Social Proof:
Customer reviews or testimonials build trust. Showcase them!
Navigate to 'Add Section', select 'Testimonials', and add your customer feedback.
 9. Add a Footer:
9. Add a Footer:
Footer's house secondary info. This is where you can place secondary information like policies, FAQs, or social media links.
Scroll down to the bottom, click 'Footer', and add necessary links or details.
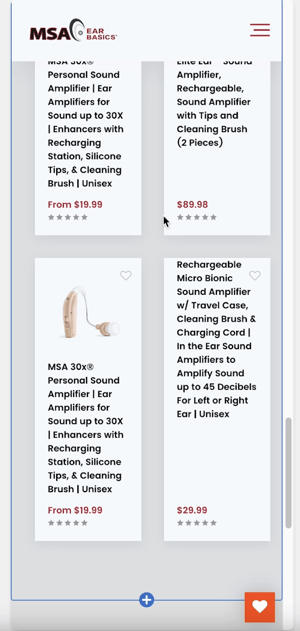
10. Mobile Optimization:
Always preview your homepage on mobile. Ensure your homepage looks and functions seamlessly on mobile devices.

On the top bar, click the mobile icon to see how your site looks on smaller screens.
Make necessary adjustments.
Crafting an outstanding Shopify homepage is more than just a design endeavor. It’s about merging aesthetics with functionality to create a seamless user experience that not only represents your brand but also drives sales.
You're now equipped with the knowledge to design your Shopify homepage. As you embark on this journey, remember that your online store is an evolving entity. Regularly gather feedback, analyze data, and tweak as necessary. Welcome to the world of e-commerce, and here’s to your success!
Watch the Full Video Here:
Connect With Us
Recent Post
- Oct 28, 2023
- Author: Andrew Maff
Tips and Best Practices in Designing the Shopify Homepage
- Sep 12, 2023
- Author: Andrew Maff
How to Use Shopify AR & 3D Models to Boost Customer Engagement

.png)




Tell us what you think!